
Photo by Cathryn Lavery on Unsplash
Enhance Your Productivity as a FrontEnd Developer with These Tools
These technoligies will help you create applications more quickly.
In this fast-paced, cutthroat environment, your clients or manager will constantly put pressure on you as a front-end developer to complete projects on schedule. More than ever, productivity is essential.
In this article, I will discuss the front-end development tools I use to swiftly create apps. So that in your next project, you won't have to build everything from scratch.
There is a tool on this list that will meet your demands, whether you need a thorough design or just a basic set of UI components.
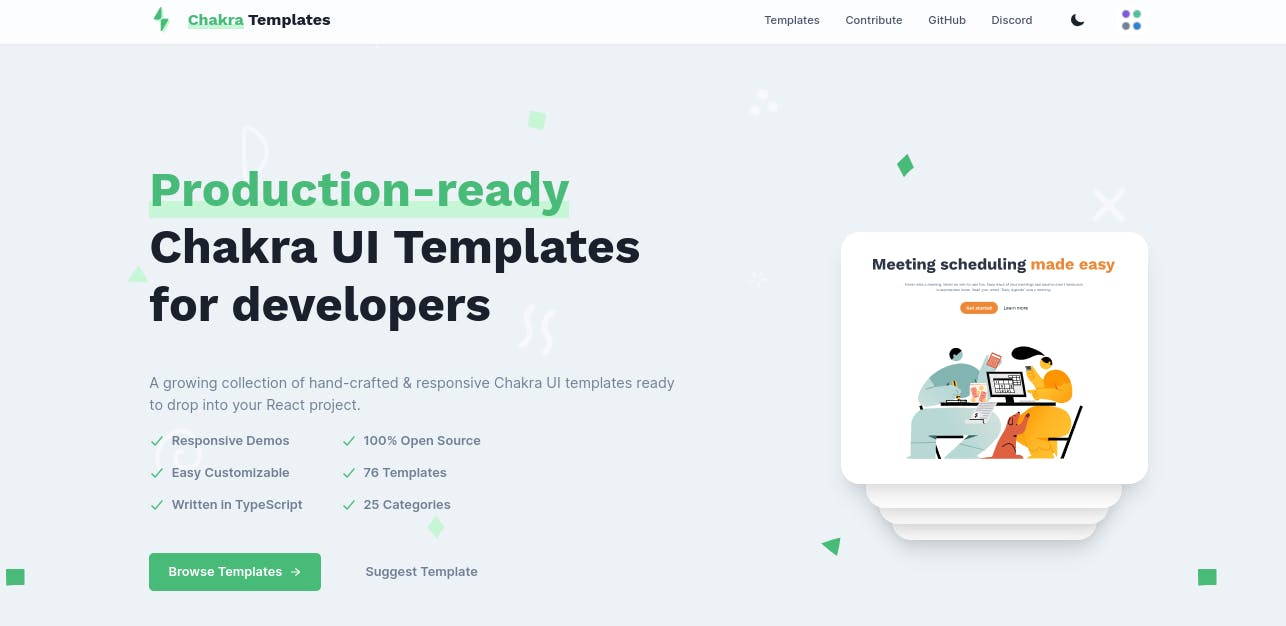
Chakra Templates
You need this if you work with Chakra UI because it gives you production-ready templates. Simply select the one that best suits your needs and incorporate it into your code.

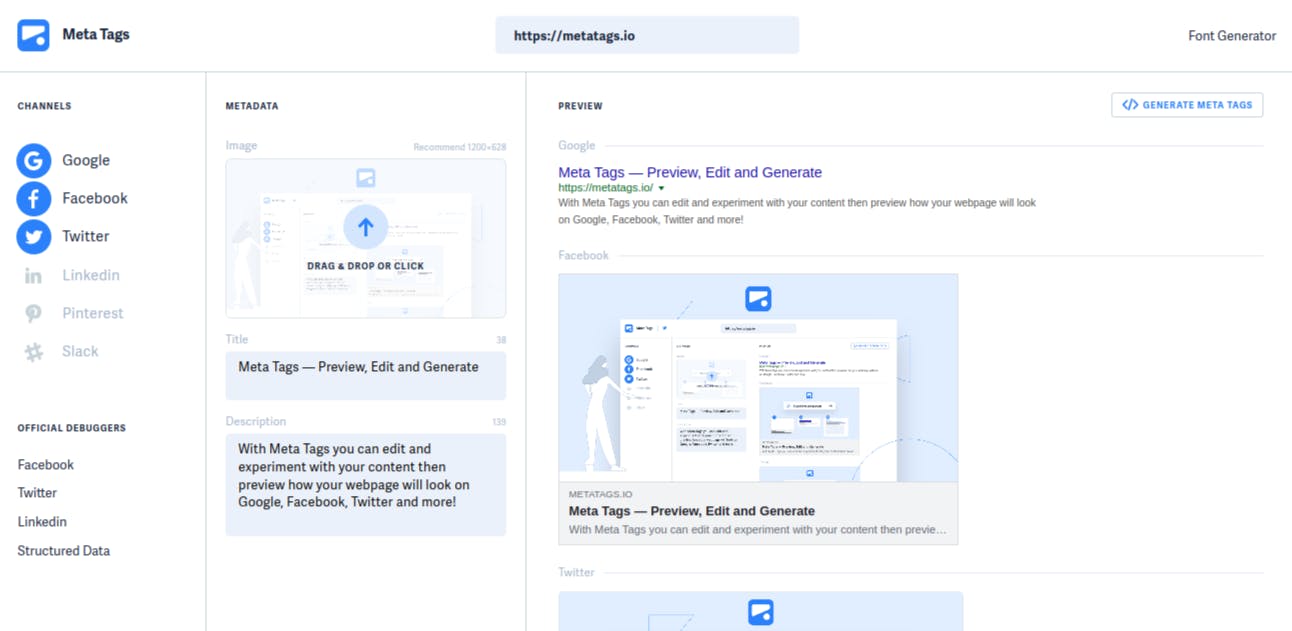
Meta Tags
You can see a preview of your web page's appearance when shared on Google, Twitter, Facebook, and other sites using Meta Tags.

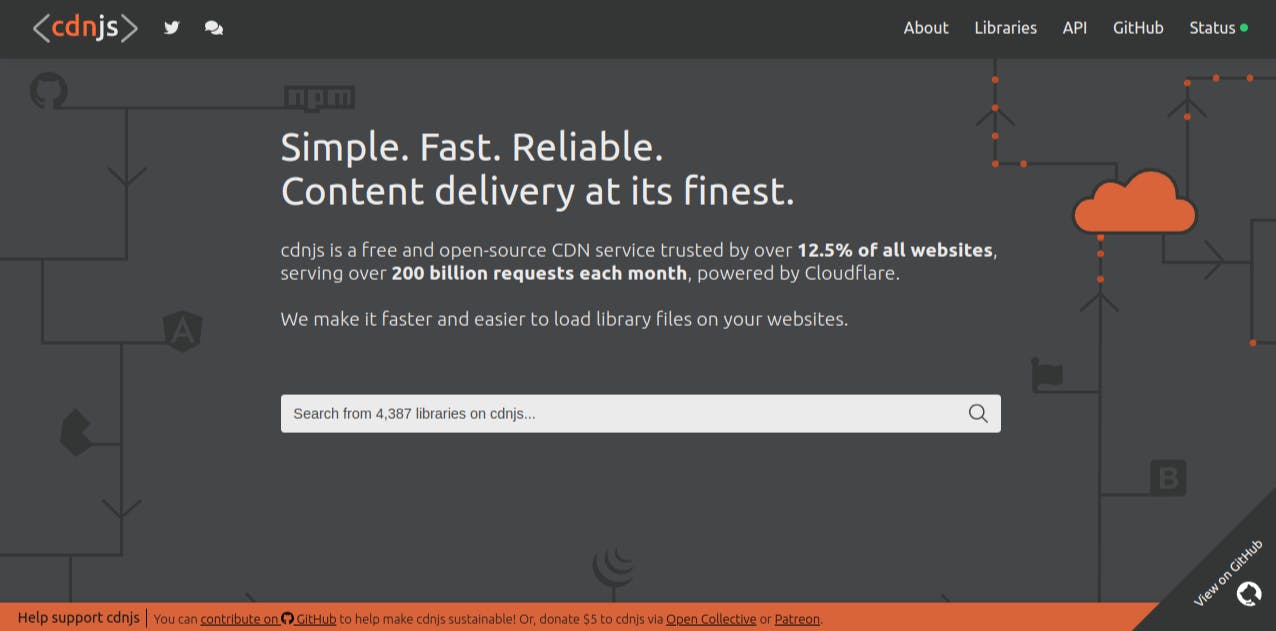
CDNjs
This open-source platform is your best bet if you're looking for the appropriate CDN link to include in your project.

Readme.so
Do well to check out this site whenever you are having trouble creating a quality readme file for your upcoming project as it offers you a fantastic structure/template.

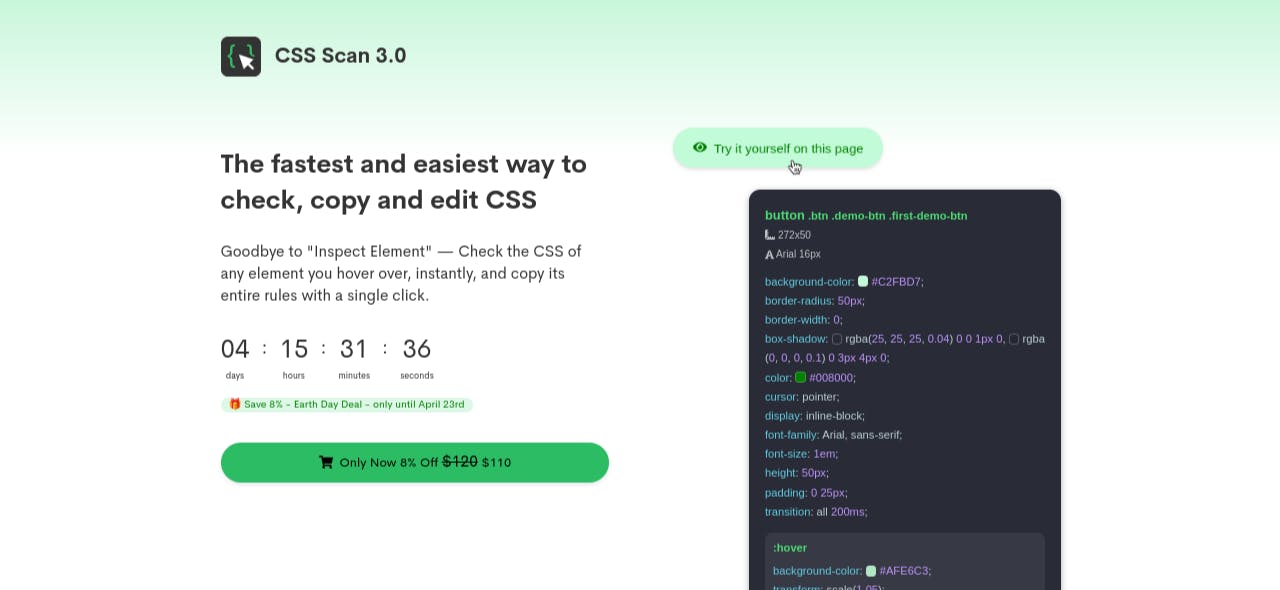
CSS Scan
You may want to duplicate the CSS for any design you see on your favorite website. Utilize CSS Scan. In addition to other fantastic features, this application offers ready-to-use box-shadow styles.

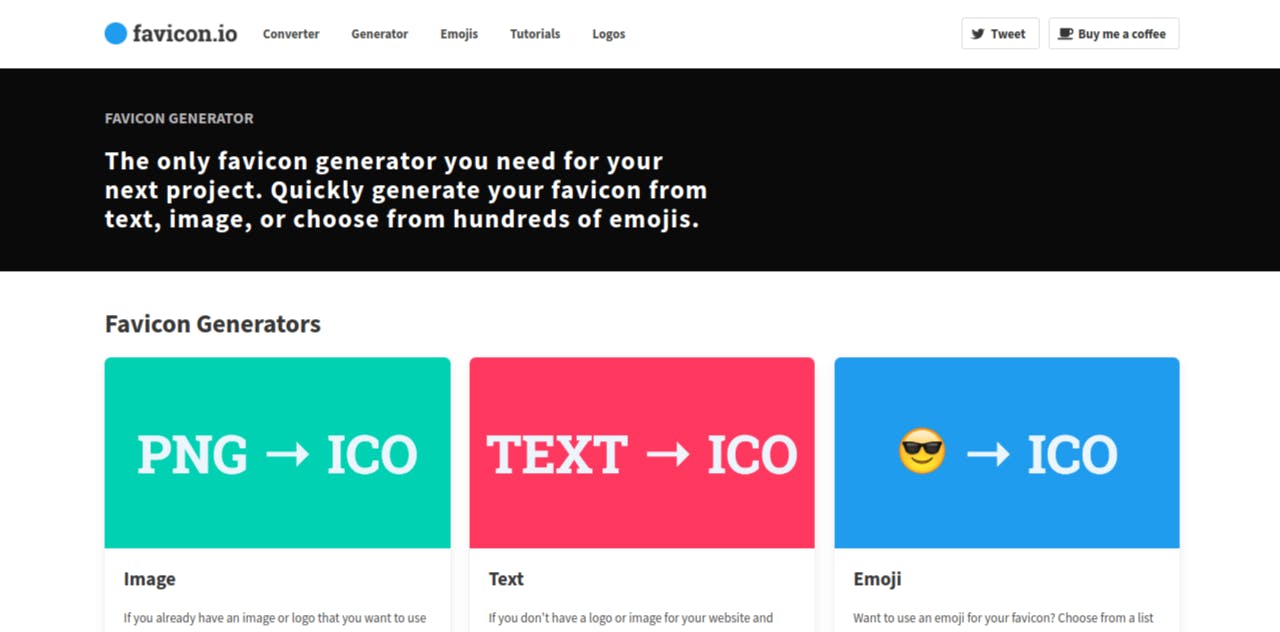
Favicon.io
Generate your favicon from texts, images, or emojis

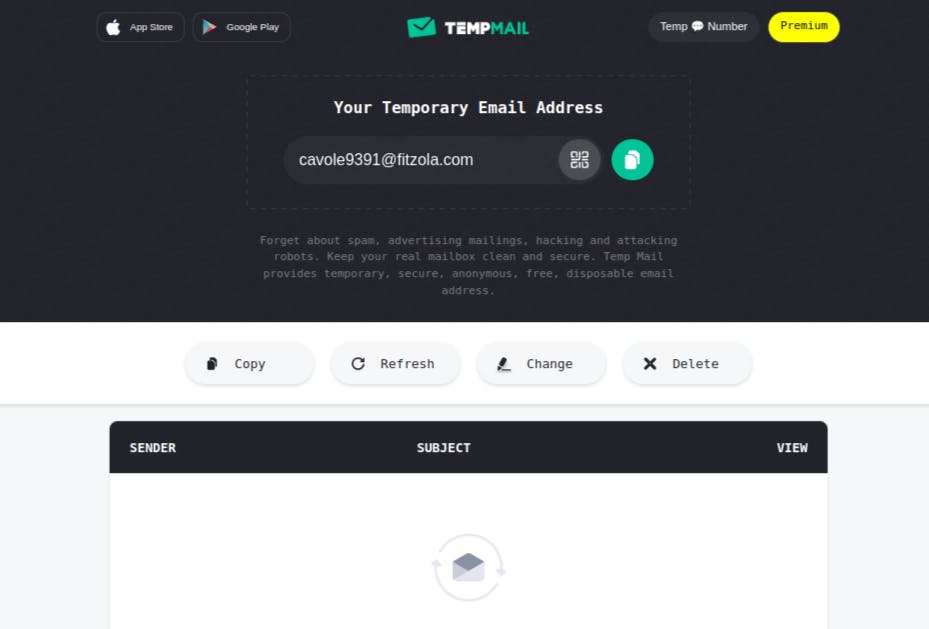
TempMail
Avoid spamming your personal email account when testing project authentication.TempMail offers a complimentary, one-time-use temporary email account. It is also secure and anonymous.

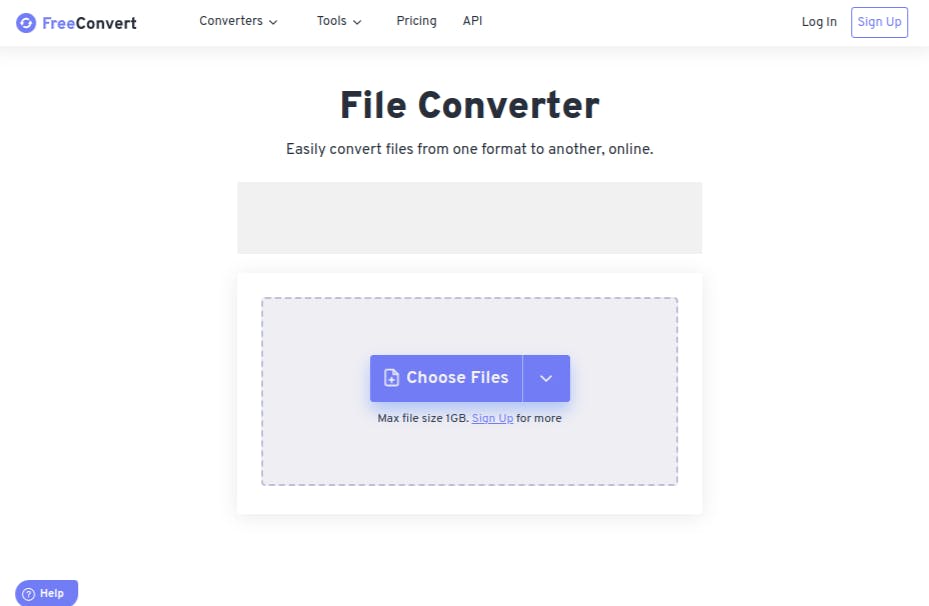
FreeConvert
Easily convert one file from one format to another.

WizLogo
Wizlogo allows you to create logos and also generates slogans, favicons, blog names, and even color palettes.
Colors can also be converted between different color codes.

HeadlessUi
This utility offers you completely unstyled, fully functional UI components that have been carefully crafted to work well with Tailwind CSS.

AOS(Animate On Scroll)
With the help of this library, you can implement unique Animate On Scroll capabilities/features in your project.

DrawKit
Get materials for hand-drawn vector illustrations and icons that are ideal for your upcoming projects.

Open Doodles
Gain access to a free library of editable open-source graphics for your upcoming project.

Error404
Get free snappy designs for your next project and bid farewell to dull error pages. Explore the 404 error pages on your website in a special way. Use these pictures to help you explain things without using words.

Animaticons
Get gorgeous, editable animated gif icons

Cool Text
For websites and other places where you need an eye-catching logo without a lot of design work, Cool Text is a FREE graphics generator. Simply select the type of photograph you like. Then, after completing a form, your unique personalized image will be generated instantly.

Bonus Tool for React Developers.
React-image-upload
For simple image uploading, use this react library. Incorporating it into your code is quite easy.
I appreciate you sticking with me so far. What other tools do you use on a daily basis that aren't on the list above? Please share them in the comments section below. I'll see you all soon.
