Photo by Joshua Aragon on Unsplash
React Minified Errors: The Silent Killers of Your Production App - Learn How to Spot and Fix Them!
Learn how to solve Vite.js's Minified React Error in Production
Building apps with Reactjs and Vite can be a fantastic experience, as it allows developers to easily create highly performant and interactive applications. The combination of React's component-based architecture and Vite's fast and efficient build process empowers developers to deliver breathtaking experiences.
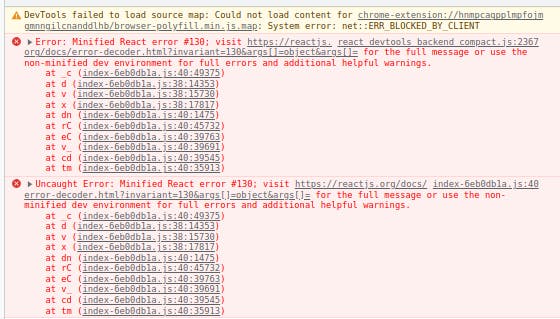
However, this fantastic experience is brought to a premature end. Your React app, which runs smoothly and without errors in development mode, begins to go sideways, having some pages(components) crashing in production mode with the following errors:

▸ Error: Minified React error #130; visit https://reactis. react devtools backend compact.js:2367
org/docs/error-decoder.html?invariant=130&args[]=object&args[] = for the full message or use the
non-minified dev environment for full errors and additional helpful warnings.
at
c (index-6eb0dbla.js:40:49375)
at d (index-6eb0dbla.js:38:14353)
at v (index-6eb0dbla.js:38:15730)
at x (index-6eb0dbla.js:38:17817)
at dn (index-6eb0dbla.js:40:1475)
at rC (index-6eb0dbla.js:40:45732)
at eC (index-6eb0dbla.js:40:39763)
at v (index-6eb0dbla.js:40:39691)
at cd (index-6eb0dbla.js:40:39545)
at tm (index-6eb0dbla.js:40:35913)
A closer look at this error message leaves you with little or no clue about what the problem(bug) is. In this article, I will share with you the possible causes of this error and how to fix them, so you can have a bug-free deployment.
To follow along with this article, you will need to have a working knowledge of:
Javascript
React
Vitejs
With that out of the way, let's get to know the possible reason(s) why we have the above error when we push our app to production. Grab yourself a cup of coffee and as we debug this together.
Possible Problem 1: A component that is trying to be imported but lacks the export declaration or is empty.
Solution:
Make sure that all components to be imported have the export declaration. Having the export declaration simply shows that the file is a module and can be imported.
Possible Problem 2: Inconsistent named/default export and import.
Solution:
Having named exports in your React components and importing them as default components can cause you a lot of trouble. It's good you stay consistent. Check out the difference between the two below:
//Default export
export default yourComponentName;
//Default import
import yourComponentName from "fileOrModuleName"
//Named export
export const yourFunctionName
//Named import
import { yourFunctionName } from "fileOrModuleName"
Possible Problem 3: A module from an npm package that was either missing or incorrectly imported.
Solution:
Ensure you use the proper names when making imports from an npm package in your project. Specific npm packages change their export names when they upgrade or release a new version. Below is an example of such a change ;
//from
import CSSTransitionGroup from 'react-transition-group/CSSTransitionGroup';
//to
import TransitionGroup from 'react-transition-group/TransitionGroup';
Possible Problem 4: The bundler battle over _esModule of a package used
Before you freak out over the term battle, no physical war is happening in your React app lol.
This error occurs as a result of the fact that esbuild is checking for _esModule inside the package you are using at runtime but rollup(which is used internally in Vite) is not.
Any library with the following entry point exports.module = require("/module"); will consequently experience this:
The 'magic string' __esModule, which generate-exports.js checks for, is missing from a file exported in this manner, therefore the conversion is incorrect.
Solution
To resolve this issue, I'll utilize the react-phone-input-2 library which worked fine in vite development mode but not in production in a recent project of mine.
//FROM
import PhoneInput from 'react-phone-input-2'
import 'react-phone-input-2/lib/style.css'
export default SignUp(){
return (
<div>
//other codes...
<PhoneInput
country={'ng'}
value={this.state.phone}
onChange={phone => this.setState({ phone })}
/>
</div>
)
}
//TO
import PhoneInput from 'react-phone-input-2'
import 'react-phone-input-2/lib/style.css'
// Add this line
const MyPhoneInput = PhoneInput.default ? PhoneInput.default : PhoneInput
//You can now use MyPhoneInput
export default SignUp(){
return (
<div>
//other codes...
<MyPhoneInput //new line
country={'ng'}
value={this.state.phone}
onChange={phone => this.setState({ phone })}
/>
</div>
)
}
Add // @ts-ignore above your new variable declaration if your eslint complains.
Conclusion
In conclusion, the problems outlined in this article are among a variety of possible reasons why your React app is breaking(crashing) in production mode. And by following the solutions outlined, you can increase your chances of developing an app free of React Minified errors in production.
Thank you for reading this far. I would love to hear from you in the comments if there are any more problems(reasons) you think would cause the React Minified Error in production and how you were able to solve them.
Please share with your friends if you found this helpful.